السلام عليكم و رحمة الله وبركاته
قبل البدء متابعينا أود ان أنوه على شيء مهم و هو عند عمل أي شرح في البرمجة باللغةِ العربية هناك الكثير من الكلمات التي ليس لها معنى واضح باللغة العربية مما نضطر إلى كتابة الكلمات مثل ما هي في اللغة الأنكليزية
و أمثلة على بعض الكلمات , Animations , Oncreat , MainActivity , Intent , ………..
و نبدأ على بركة الله
لقد تحدثنا في شرح سابق حول أضافة مؤثرات حركية animations و عن أهمية التصميم في جذب الجمهور و نكمل اليوم في شرح جديد حول أضافة مؤثرات حركية عند الدخول و الخروج من اللياوت و لمعرفة عما أتحدث بالضبط شاهد الصورة و الفيديو التالي
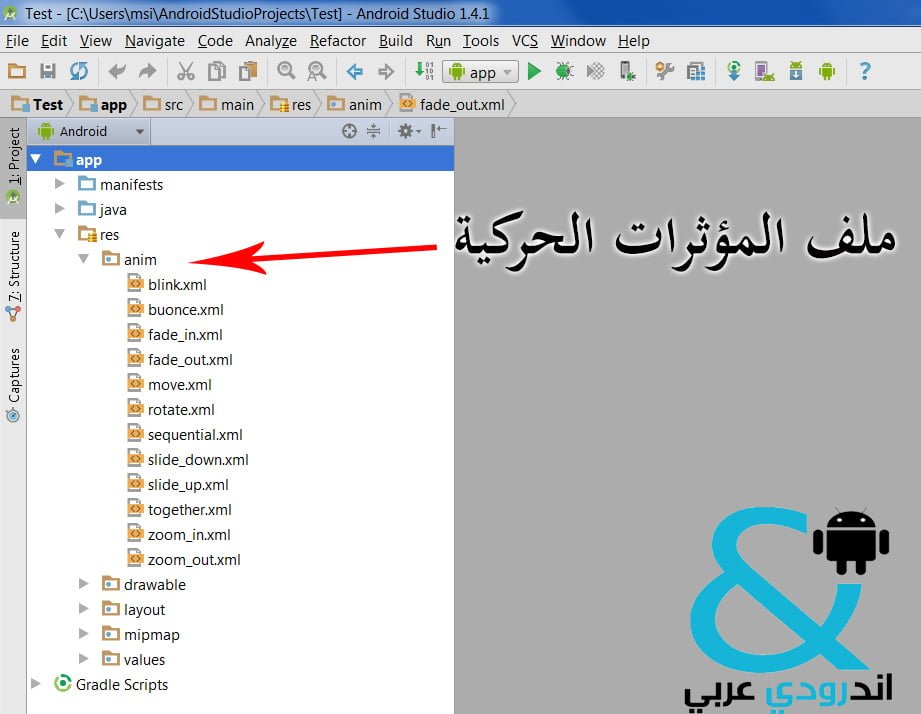
# أولاً نقوم بأنشاء مجلد جديد بأسم anim داخل مجلد الـ res و سوف يكون هذا المجلد الذي سوف يحتوي على كافة ملفات xml لأننا سوف نجعل لكل تأثير حركي نضيفه للتطبيق ملف xml خاص به كما في الصورة التالية
و الأن نقوم بأنشاء لكل تأثير حركي animation ملف xml خاص به و التأثيرات الحركية اليوم مخصصة للأكتفتي حيث عندما نقوم بفتح أكتفتي تظهر من اليمين بأتجاه اليسار أو العكس كيف ما تريد
1- ننشئ ملف جديد داخل ملف anim بأسم pull_in_left.xml و هو ملف يجعل الأكتفتي تظهر من اليسار و نضع الكود التالي داخله
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="-100%"
android:toXDelta="0%"
android:interpolator="@android:anim/decelerate_interpolator"
/>
طبعاً تستطيع التعديل على الوقت من خلال
android:duration="300"
2- pull_in_right.xml : و هو تأثير ظهور الأكتيفتي من اليمين
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="100%"
android:toXDelta="0%"
android:interpolator="@android:anim/decelerate_interpolator"
/>
3- push_out_left.xml : و هو تأثير خروج الأكتفتي إلى اليسار
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="-100%" />
4- push_out_right.xml : و هو تأثير خروج الأكتفتي إلى اليمين
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="100%" />
#ثانياً القسم البرمجي :
لكي يعمل التأثير الحركي animation هناك عدة طرق
1- يمكنك أضافة الكود التالي في دالة الـonCreat
overridePendingTransition(R.anim.pull_in_right, R.anim.pull_in_right);
طبعاً الكود السابق يمثل بدء و دخول الأكتيفتي من اليمين و هو الأكثر شيوعاً بين التطبيقات و يمكنك التعديل عليه
2- يمكنك أضافة الكود السابق على Intent مثال
Intent intent = new Intent(mContext, NextActivity.class); startActivity(intent); overridePendingTransition(R.anim.pull_in_left, R.anim.push_out_right);
3- يمكنك أيضاً وضع الكود ليعمل عند ضغط زر الرجوع إلى الأكتفتي السابقة و تدخل الأكتفتي من الجهة المعاكسة
كما في المثال التالي
@Override
public void onBackPressed() {
super.onBackPressed();
overridePendingTransition(R.anim.pull_in_left, R.anim.push_out_right);
}
-النهاية-
 AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد
AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد