السلام عليكم و رحمة الله و بركاته
مرحباً بكم متابعينا في هذا الشرح الجديد و المهم لكافة المبرمجين المبتدئين الذين يتابعونا و هو حول كيفية أضافة مؤثرات حركية داخل تطبيقات أندرويد ,
الكل يعلم متابعينا أن اليوم أصبحت المنافسة كبيرة و التطبيقات العربية تزداد يوماً بعد يوم مما يجعل المنافسة قوية و يجب على المبرمج عمل تطبيقات أكثر أحترافية و جاذبية للجماهير من أجل الحصول على جمهور كبير لتطبيقه ,
و من الأشياء التي تجذب الجمهور هو تصميم التطبيق و جماليتهُ هو شيء أساسي لأكتساب الجمهور و عدم شعورِهم بالملل مِنْ التطبيق , و يشمل التصميم أقسام مهما منها ألوان التطبيق و أشكال الأيقونات داخل التطبيق و أيضاً المؤثِرات الحركية التي سوفَ نشرح أضافتها داخل تطبيقات الأندرويد ,
و نبدأ الشرح على بركة الله
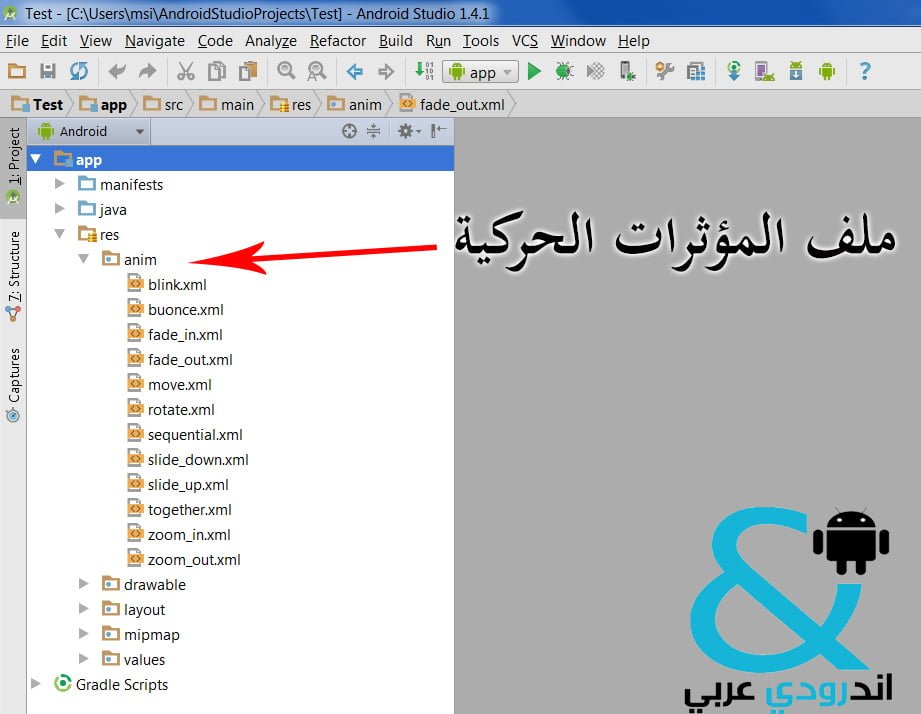
# أولاً نقوم بأنشاء مجلد جديد بأسم anim داخل مجلد الـ res و سوف يكون هذا المجلد الذي سوف يحتوي على كافة ملفات xml لأننا سوف نجعل لكل تأثير حركي نضيفه للتطبيق ملف xml خاص به كما في الصورة التالية
و الأن بعد أنشاء ملف anim سوف نشرح كيفية أضافة التأثير الحركي مع مثال و نبدأ مع مثال بسيط و هو تأثير zoom in
1 – ننشأ ملف xml جديد يأسم zoom_in.xml و نضيف الكود التالي داخله
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="3"
android:toYScale="3" >
</scale>
</set>
*طبعاً الكود السابق نستطيع التعديل عليه مثل
android:duration="1000" المدة الزمنية التي يستغرقها التأثير الحركي
android:fromXScale="1" android:fromYScale="1" حجم الكائن عند بدء التأثير الحركي
android:toXScale="3" android:toYScale="3" حجم الكائن عند نهاية التأثير الحركي
2 – الأن أضافة تأثير zoom in برمجياً
يكون ملف الجافا بالشكل التالي
public class Zoom extends Activity implements Animation.AnimationListener {
أضافة أمر لتنفيذ التأثير
animFadein.setAnimationListener(this);
.
.
.
// animation listeners
@Override
public void onAnimationEnd(Animation animation) {
// عند أنتهاء التأثير تظهر الرسالة التالية
if (animation == animZoomin) {
Toast.makeText(getApplicationContext(), "Animation Stopped",
Toast.LENGTH_SHORT).show();
}
}
@Override
public void onAnimationRepeat(Animation animation) {
// أضافة أمر عند إعادة عمل التأثير
}
@Override
public void onAnimationStart(Animation animation) {
// // أضافة أمر عند بدء التأثير
}
}
يمكنك أعطاء أمر أن يبدأ التأثير الحركي عند الضغط على زر مثلاً بأضافة التالي
تشغيل التأثير الحركي animZoomin.setAnimationListener(this);
و هذا ملف جافا كامل يشمل كل ما أجريناه سابقاً فقد قمنا بوضع صورة و زر و عند الضغط على الزر يتم تشغيل التأثير zoom in و تكبر الصورة
public class Zoom extends Activity implements Animation.AnimationListener {
ImageView image;
Animation animZoomin , animZoomout;
Button btnZoomin , btnZoomout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_zoom);
image = (ImageView) findViewById(R.id.image_andrody);
animZoomin = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.zoom_in);
animZoomout = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.zoom_out);
btnZoomin = (Button) findViewById(R.id.zoom_in);
animZoomin.setAnimationListener(this);
btnZoomin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
image.setVisibility(View.VISIBLE);
// start the animation
image.startAnimation(animZoomin);
}
});
btnZoomout = (Button) findViewById(R.id.zoom_out);
animZoomout.setAnimationListener(this);
btnZoomout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
image.setVisibility(View.VISIBLE);
image.startAnimation(animZoomout);
}
});
}
@Override
public void onAnimationEnd(Animation animation) {
if (animation == animZoomin) {
Toast.makeText(getApplicationContext(), "Animation Stopped",
Toast.LENGTH_SHORT).show();
}
if (animation == animZoomout) {
Toast.makeText(getApplicationContext(), "Animation Stopped",
Toast.LENGTH_SHORT).show();
}
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
}
و هذه محتويات ملف اللياوت للمثال السابق فهو يحتوي على صورة واحدة و زر واحد
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false">
<ImageView
android:id="@+id/image_andrody"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:background="@drawable/ic_andrody" />
<Button
android:id="@+id/zoom_in"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_below="@+id/image_andrody"
android:layout_centerHorizontal="true"
android:layout_marginTop="82dp"
android:background="#04e1fa"
android:text="@string/zoom_in"
android:textSize="30sp" />
</RelativeLayout>
الان أصبح لدينا صورة كاملة حول كيفية أضافة تأثير معين لأحد الكائنات في تطبيق الأندرويد
1- عمل ملف xml للتأثير 2- أضافة الأمر برمجياً لتشغيل التأثير و ربطه بأحد الكائنات أن كان صورة أو زر
# ثاتياً الأن و بنفس الطريقة نضيف بقية التأثيرات الحركية و نذكر بعضها
1- التأثير الحركي zoom in : كما ذكرنا سابقاً يمكن التعديل عليه و ملف xml الخاص به بالشكل
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="3"
android:toYScale="3" >
</scale>
</set>
2- التأثير الحركي zoom out :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="3"
android:fromYScale="3"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0.5"
android:toYScale="0.5" >
</scale>
</set>
3- التأثير الحركي fade in :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="1.0" />
</set>
4- التأثير الحركي fade out :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<alpha
android:duration="1000"
android:fromAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="0.0" />
</set>
5- التأثير الحركي cross fading : و هو عبارة عن تأثير حركي يضم الـ fade in و الـfade out يتم تنفيذهما بنفس الوقت فعند استخدامه يختفي عنصر و يظهر أخر مكانه مثل أختفاء نص و ظهور نص أخر مكانه و هذا التأثير بدون ملف xml فقط يتم تشغيل التأثيرين السابقين كما ذكرنا و مثال على هذا لقد قمنا بأضافة صورتين و عند تشغيل التأثير الحركي تختفي الصورة و تظهر أخرى مكانها
public class Cross_fading extends Activity implements Animation.AnimationListener {
ImageView image , image2;
Animation animFadein, animFadeout;
Button btnCrossfading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_cross_fading);
image = (ImageView) findViewById(R.id.image_andrody);
image2 = (ImageView) findViewById(R.id.image_andrody2);
animFadein = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.fade_in);
animFadeout = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.fade_out);
btnCrossfading = (Button) findViewById(R.id.crossfading);
btnCrossfading.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
image2.setVisibility(View.VISIBLE);
image.startAnimation(animFadeout);
image2.startAnimation(animFadein);
}
});
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
}
6- التأثير الحركي blink :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="0.0"
android:toAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:duration="600"
android:repeatMode="reverse"
android:repeatCount="infinite"/>
</set>
7- التأثير الحركي bounce :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:interpolator="@android:anim/bounce_interpolator">
<scale
android:duration="500"
android:fromXScale="1.0"
android:fromYScale="0.0"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
8- التأثير الحركي move :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:fillAfter="true">
<translate
android:fromXDelta="0%p"
android:toXDelta="75%p"
android:duration="800" />
</set>
9- التأثير الحركي rotate :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="600"
android:repeatMode="restart"
android:repeatCount="infinite"
android:interpolator="@android:anim/cycle_interpolator"/>
</set>
10-التأثير الحركي sequential :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:interpolator="@android:anim/linear_interpolator" >
<translate
android:duration="800"
android:fillAfter="true"
android:fromXDelta="0%p"
android:startOffset="300"
android:toXDelta="75%p" />
<translate
android:duration="800"
android:fillAfter="true"
android:fromYDelta="0%p"
android:startOffset="1100"
android:toYDelta="70%p" />
<translate
android:duration="800"
android:fillAfter="true"
android:fromXDelta="0%p"
android:startOffset="1900"
android:toXDelta="-75%p" />
<translate
android:duration="800"
android:fillAfter="true"
android:fromYDelta="0%p"
android:startOffset="2700"
android:toYDelta="-70%p" />
<!-- Rotate 360 degrees -->
<rotate
android:duration="1000"
android:fromDegrees="0"
android:interpolator="@android:anim/cycle_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="3800"
android:repeatCount="infinite"
android:repeatMode="restart"
android:toDegrees="360" />
</set>
11- التأثير الحركي slide up :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<scale
android:duration="500"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:toXScale="1.0"
android:toYScale="0.0" />
</set>
12- التأثير الحركي slide down :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:duration="500"
android:fromXScale="1.0"
android:fromYScale="0.0"
android:interpolator="@android:anim/linear_interpolator"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
13- التأثير الحركي together :
و هو وضع تأثيرين حركيين في نفس ملف xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:interpolator="@android:anim/linear_interpolator" >
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="4000"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="4"
android:toYScale="4" >
</scale>
<!-- Rotate 180 degrees -->
<rotate
android:duration="500"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="infinite"
android:repeatMode="restart"
android:toDegrees="360" />
</set>
هكذا نكون قد أنتهينا من شرح أضافة التأثيرات الحركية animations للتطبيق و نقدم لكم الأن كود تطبيق مفتوح المصدر يحتوي على كافة التأثيرات السابقة التي شرحناها
لتحميل المشروع اضغط هنا
 AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد
AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد








السلام عليكم ورحمة الله وبركاته
اشكرك على شروحاتك ومواضيعك الدائمه في تميزها
___
بس عندي نقاط كمبتدئ في البرمجه للتطبيقات
1- انا لا اعرف كيف احصل على تاثير واحد فقط
او ابني تاثير بشكل خاص
2- كمبتدئ لن يفيدني هذا الدرس فقط الفائدة هي نسخ ولصق
للكود
3- اتمنى شرحك المميز ان يكون فديو طريقة عمل كل تاثير بشكل خاص
للأتجاهات
————————————
اسف لهذي النقاط المذكورة ولاكن من اجل فائدة الجميع
ومن اجل شرحك المميز لا يضيع في ايدي اشخاص اخرين
روابط التحميل لا تعمل وشكرا
وعليكم السلام .. تم تعديل الروابط .. شكراً لتذكيرك 🙂