بسم الله الرحمن الرحيم
في هذه التدوينة إن شاء الله سوف نتعلم بداية الخطوات التي تمكننا من برمجة تطبيق اندرويد, على بيئة اندرويد ستوديو وبلغة الجافا, اليوم إن شاء الله سوف تتعلم كيفية انشاء الكائنات من الواجهة الرسومية, وشرح أهم الخصائص لكل عنصر, وربطه برمجياً مع الاكتفتي للتحكم به وإعطائه الأوامر البرمجية.
بعد إنشاء تطبيق اندرويد, وتعرفك على أهم المجلدات فيه :
سوف يكون لديك مجلد الليوت Layout وداخله الواجهات, ملفات xml ومنها سوف نتعلم أضافة بعض العناصر وأهم الخصائص فيها .. و بمجلد الباكيج يوجد ملفات الجافا Java , وفيه نربط العناصر بالبرمجة عن طريق استخدام id خاص لكل كائن.
الآن عندنا في تطبيقنا الأول, ملف activity_main.xml و MainActivity.java هذه الملفين سوف نعمل عليهما اليوم.
وهما الواجهة الرسومية والبرمجية للتطبيق .. التي تم إنشائها مع بداية عمل التطبيق كما في درسنا السابق.
مع العلم يمكن تغير الواجهة التي تفتح مع بداية التطبيق من ملف AndroidManifest.xml .
سوف نبدء بالواجهة التي تظهر للمستخدم activity_main.xml نقوم بفتحها على اندرويد ستوديو, سوف نشاهد ان لها قسمين, تستطيع التعديل عليها ايهما شئت, الواجهة الرسومية + النص البرمجي بلغة xml , وللتنقل بين هذين القسمين, شاهد أسفل هذا الملف اثناء عرضه, تجد : Text and Design احدهما بالنص والاخر وهو الأسهل بوضع الكائنات ويتم تلقائياً انشاء الكود الخاص بها في جانب الـ Text.
كبداية لك استخدم جانب الـ Design ولكن لصلاحيات أكبر بالتصميم تستطيع الاستعانة بجانب النص البرمجي.
الآن وبعد ان فتحنا جانب التصميم لملف activity_main.xml .. سوف نجد صفحة بيضاء وفيها نص Hello World , انقر عليه واضغط زر Delete ليتم حذفه .. الآن صفحة بيضاء كاملة. شاهد هذه الصورة :
كما تشاهد في الصورة, في الوسط (1) الشاشة الاولى الخاصة بتطبيقك, وتستطيع وضع الكائنات فيها من ازرار ونصوص وصور وصفحات الويب وغيرها من الادوات الموجودة لديك على الجانب الأيسر (4), كما في الجانب الأيمن في لأعلى يوجد العناصر الخاصة بك مرتبة بالترتيب الشجري .. وعند الضغط على أي عنصر, في الأسفل (3) سوف يظهر له بعض من خصائص هذا العنصر .. ويستطيع التعديل عليها كيف شاء. كذلك في الجانب السفلي (5) هناك تستطيع التنقل بين التصميم والنص البرمجي لهذه الليوت, أما عند الرقم (6) فمن هنا تستطيع تمديد العنصر بالطول او العرض, وكذلك اختيار الجاذبية للوسط لليمين لليسار .. إلخ أما عند الرقم (7) فمنها تستطيع اختيار حجم الشاشة التي تعمل عليها انت, تستفيد منها من معاينة سريعة للتصميم على شاشات مختلفة.
شاهد النص البرمجي للصفحة الفارغة .. تجد فيه فقط الليوت .. وداخلها تضع كل ما تريد من عناصر . . عند وضع العنصر في جانب التصميم يتم وضع الكود تلقائي في النص البرمجي ..
هذا الكود عندما يكون التصميم فارغ :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> --- هنا سوف تنشأ أكواد العناصر التي يتم اضافتها, او تستطيع اضافة الكود يدوياً هنا --- </RelativeLayout>
الآن لنجرب معاً وضع نص. من قائمة الادوات التي على يسارك, اختر النص وضعه على شاشة العمل ..
سوف تجده نص عادي وبسيط جداً .. ويظهر لك كود النص بهذا الشكل :
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/textView" />
تستطيع تعديل الخصائص من القائمة التي أشرت لها في الصورة السابقة, أو من خلال الكود .. وهذه الخصائص التي ظهرت للنص تقريباً هي أهم الخصائص, أما بالنسبة لخاصية ID فإذا كان النص او الكائن مجرد عرض فأمسح هذه الخاصية, لان خاصية ID لربطه الكائن بالبرمجة بلغة الجافا لأعطائه أوامر برمجية.
بالنسبة لخصائص width او height فهي واضحة للعرض والطول, وتستخدم معها أما رقم معين انت تحدده, أو :
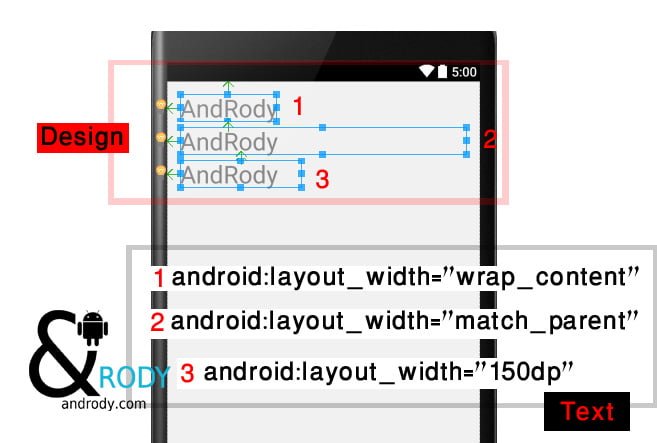
wrap_content / بإمكانك القول إنها تأخذ حجمها المناسب, ( سوف تفرق بينها بالصورة التالية ).
fill_parent / قديماً كانت تستخدم match_parent ولكن بعد api8 تم إهمالها, وهي تأخذ حجم الأب اي اكبر مساحة متاحة لها.. بمعنى آخر هي تأخذ أقصى حجم موجود لديها من فراغ .. ( في دروس أخرى أوضحها بشكل أكبر لكم, لكن مبدئياً كي لا أحد يتعقد منكم, الأمور سهلة, ولكن مع الاستخدام سوف تفرق بينها ).
صورة للتفريق بينها :
أرجوا أن تكون الصورة قد وضحت لكم الفرق بينها.
والآن مع الخاصية android:text وهي لكتابة النص الذي تريد عرضه ..
( سوف يتم بقية شرح الخصائص في درس مستقل قريباً لوجود خصائص كثيرة جداً, تضيفها يدوياً حسب الحاجة )
الآن سوف نربط النص هذا بملف الاكتفتي .. كما تلاحظون أن الـ id الخاص بالنص هو textView .
الان نذهب إلى ملف الجافا الاكتفتي .. المرتبط بهذه الليوت التي نعمل عليها .. وهو MainActivity.java
وهو بالشكل التالي :
package com.andrody.first_app;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
public class MainActivity extends ActionBarActivity {
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}}
كما تلاحظون في بداية كل ملف اكتفتي سوف يكون هناك اسم الباكيج الذي هو موجود فيها.
package com.andrody.first_app;
أسفل منها سوف تجدون المكاتب التي يستخدمها هذا الاكتفتي, وكلما زادت العناصر في الاكتفتي زاد استيراد المكاتب ..
import android.os.Bundle; import android.support.v7.app.ActionBarActivity;
كما يوجد اسم الاكتفتي .. وهو مشتق او ممتد من كلاس ActionBarActivity .. واسفل منها دالة الاون كريت onCreate وداخل هذه الدالة تكون أكواد التي تستخدمها في التحكم بالاجزاء المعروضة في الليوت الخاص بك ..
setContentView(R.layout.activity_main);
اي يعني مربوط هذا الكلاس بـ لليوت اسمه activity_main موجود داخل مجلد layout داخل مجلد الـ res
اسفل منها نحن سوف نعرفه على النص الذي وضعناه في الليوت . .
كود التعريف :
TextView Abboudi = (TextView)findViewById(R.id.textView);
الآن بهذا الكود قلنا له .. لدينا عنصر من نوع TextView و اسمه Abboudi .. Abboudi هو العنصر الذي يحمل Id= textView >> الان في تعاملنا البرمجي أصبح Abboudi هو textView=id إذا عندما نريد أن نعطي أوامر لهذا النص .. نستخدم الاسم Abboudi .. الاسم البرمجي فقط .. اي ليس له علاقة بالأسم الظاهر في الليوت .. الاسم الظاهر كان عند الانشاء هو New Text .
طبعاً يجب ان نعمل استيراد لمكتبة التي تدعم TextView ..
import android.widget.TextView;
ولكن الان مجرد وضع اشارة الماوس على الخطأ .. اندرويد ستوديو يعطيك اقتراح لوضع لك هذه المكتبة تلقائياً ..
الآن نحن تعلمنا فقط كيفية ربط العنصر بالاكتفتي لبرمجته .. ومثله جميع العناصر إن كان, TextView او Button او ImageView او LinearLayout .. إلخ .
تستطيع بدورك الآن وضع أي عنصر تريده في الليوت وربطه برمجياً مع الاكتفتي .. وفي دروس قادمة سوف تتعلم ما هي الاوامر التي تستخدمها مع كل عنصر .. اي كيف تقوم ببرمجته.
تابعنا وانتظرنا على مدونة اندرودي عربي, والسلام عليكم 🙂
لتحميل التدوينة في كتاب إلكتروني Download pdf : https://andrody.com/?attachment_id=126
 AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد
AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد









شكرا كتير الك صديقي ثابر
العفو اخي 🙂 ان شاء الله
شكرا على المعلومات بس في عندي مشكله ارجو ان تساعدني
لما اعمل كود TextView Abboudi =(TextView)findViewById(R.id.textView);
بس بعطيني error على كلمه abboudi شو الحل
الكلمة ليس فيها خطأ !؟ … تستطيع كتابة ما يحلو لك .. بالاحرف الانجليزية والارقام في المتغيرات ..
لكن تأكد من textView العنصر الذي لديك !؟ .. id
السلام وعليكم ورحمة الله وبركاته
االشرح ممتاز
عندي استفسار بعد بناء تطبيقي بواسطة اندرويد ستديو
كيف اقدر اخلي برنامجي يناسب كل الشاشات
وعليكم السلام ورحمة الله وبركاته ..
راجع الدرس : https://andrody.com/2015/06/android_supporting_multiple_screens/
الله يبارك لك أخي عبد القادر , أعانك الله وجزاك خيراً , على ماتقوم به للإستفادة !
شكراً لك أخي الفاضل .. وفقنا الله جميعاً لما يحبه ويرضاه
بارك الله فيك …
انا عندي مشكلة مايطلع لي شكل الموبايل داخل ال layuot , و عندي خطا “” Failed to sync Gradle project ‘Sjn’ “”
اهلا وسهلا بك ..
من أجل ظهور الجهاز .. اثناء فتح اللياوت في الخيارات في شاشة الديزاين في الأعلى يوجد اشارة الاندرويد وبجانبها 24 .. قم بتقليل الرقم ..
اشكرك استاذي الفاضل على شرحك المميز بحق
انا اتابع شروحاتك المسجلة بالفيديو لكني ادخل عليها من برنامج اليوتيوب
من اين يمكنني الدخول عليها من هذا الموقع
شكرا على المجهود الكبير بس ممكن اعرف كيف اربط اليوت بالاكتيفيتي
مفهمتش من الشرح او معرفتش وين احط =(TextView)findViewById(R.id.textView
كم المده الذي يستغرقها عمل تطبيق اندرويد كامل.. ؟
السلام عليكم اخوي كيف
الله يجزيكم الخير على العمل الاكثر من رائع الي تقومون به
بس عندي استفسار بسيط
نتمنى تفيدونا
لما افتح اللياوت يشتغل كل شي بس بقي شي واحد وهي الاطار تبع التطبيق اطار الهاتف ماقدرت اسويه
سلام
(1) الشاشة الاولى الخاصة بتطبيقك, وتستطيع وضع الكائنات فيها
بشكل مسطرة ايش المشكلة ممكن المساعدة
اذا هذة الشاشة لم تظهر بهذا الشكل شكل تلفون وظهرت
اريد شرح عن تطبيق
قائمة جانبية ويجلب الأخبار من موقعي الرسمي أو مواقع أخرى
أي تصميم التطبيق مختلف عن صحة الموقع في الستايل والشكل
…………