بسم الله الرحمن الرحيم
نكمل ما بدأنا وبما إنك وصلت إلى هنا فلابد إنك تابعت الدروس الأول والثاني, في سلسلة دروس تعلم برمجة تطبيقات اندرويد لموقعك الإلكتروني من خلال جلب الخلاصات RSS وعرضها في تطبيق والاستفادة والتحكم فيها كما تشاء.
الدرس الأول : تعلم برمجة تطبيق اندرويد لمدونتك البلوجر (1)
الدرس الثاني : تعلم برمجة تطبيق اندرويد لمدونتك البلوجر (2)
كما ذكرنا هذه معاينة بالفيديو لترى ما النتيجة التي سوف تتوصل إليها بعد انتهائك من تطبيق هذه الدروس :
ما قمنا به في الدرس الثاني هو تنسيق وتجهيز صفحات الـ XML الواجهات التي تظهر للمستخدم, والآن في هذا الدرس سوف نقوم ببرمجتها.
والآن لنبدأ بالدرس الثالث على بركة الله ..
لدينا حالياً فقط الاكتفتي ( الكلاس ) للواجهة الرئيسية + وسوف نقوم بإنشاء اخر لفتح المقال داخل التطبيق.
كذلك نحن بحاجة لـ 2 عدد من الكلاسات الاضافية المطلوبة للمشروع, الاول يحتوي على الدوال المطلوب للبحث عن لفتح الاوسمة المطلوبة وجلب القيم التي نحتاجها من رابط خلاصات موقعك, والآخر كلاس ربط بين القيم في موقعك وتطبيقك.
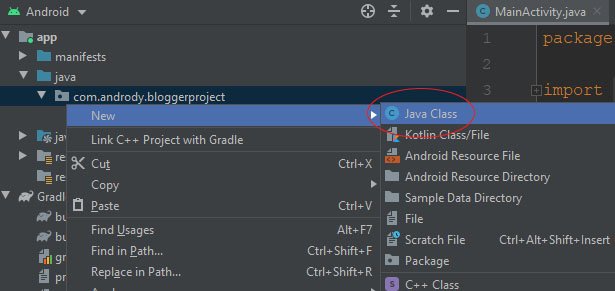
لنقم الآن بإنشاء كلاس ربط داتا لنخزن فيه جميع المتغيرات القادمة من موقعك, واستخدامها في إي مكان آخر في التطبيق.

ولنقم بتسمية هذا الكلاس : Item
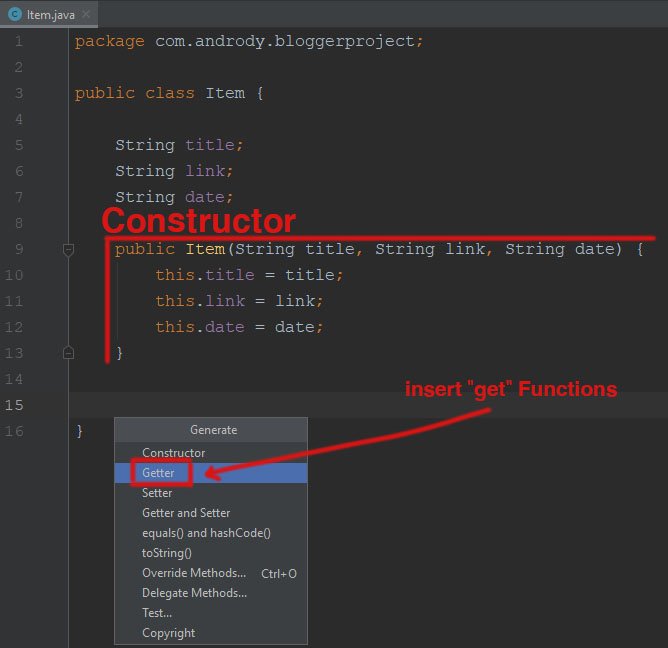
نقوم بتعريف متغيرات جديدة بداخل هذا الكلاس وهي المتغيرات المطلوبة جلبها من موقعك, التي هي في مثالنا :
اسم المقال, رابط المقال, تاريخ النشر. نقوم بتعرفيها كلها من نوع سترنج نص.
اسفل منها نضع المؤشر ونضغط على Alt + Insert ونختار Constructor سوف تظهر لنا نافذة صغيرة نختار منها جميع المتغيرات التي اضفناها ونضغط ok
ليتم ادراج لنا دالة البناء التي لا يتم استدعاء هذا الكلاس إلا بشروطها .. وهي اعطائنا هذه المتغيرات لربطها مع المتغيرات الموجودة بالكلاس نفسه.
اسفل الدالة نكرر العملية نضغط على Alt + Insert ونختار منها Getter وكذلك نختار جميع المتغيرات, ليتم استدعاء الدوال التي من خلالها يمكننا استخدام هذه المتغيرات في كامل التطبيق بعد استدعاء هذا الكلاس.

ليصبح الكلاس كما الكود التالي :
package com.andrody.bloggerproject;
public class Item {
String title;
String link;
String date;
public Item(String title, String link, String date) {
this.title = title;
this.link = link;
this.date = date;
}
public String getTitle() {
return title;
}
public String getLink() {
return link;
}
public String getDate() {
return date;
}
}
يتغير هذا الكود من اسماء وعدد متغيرات حسب المطلوب جلبه من موقعك.
تستطيع بداخل الدوال ارجاع قيم اضافية كمثال كلمة ” تاريخ النشر ” مع التاريخ date
والآن نتجه لإنشاء كلاس آخر بإسم : Parser
هذا الكلاس يحتوي على الدوال التي سوف تستخدم رابط خلاصات موقعك واستخراج المطلوب منه, لذلك قم بنسخه كما هو ولصقه في مشروعك بداخل الكلاس Parser مع بعض التغيرات حسب اسماء التاج او الاوسمة التي بداخل رابط خلاصات موقعك, وسوف اضع سطور تعليقات بداخله لتتعرف على آلية عمله.
package com.andrody.bloggerproject;
import java.io.IOException;
import java.io.StringReader;
import java.io.UnsupportedEncodingException;
import java.util.ArrayList;
import java.util.List;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.util.EntityUtils;
import org.w3c.dom.Document;
import org.w3c.dom.Element;
import org.w3c.dom.Node;
import org.w3c.dom.NodeList;
import org.xml.sax.InputSource;
import org.xml.sax.SAXException;
import android.util.Log;
public class Parser {
//الدالة التي سوف يتم ارسال رابط الموقع إليها
public List<Item> getRSSFeedItems(String rss_url){
List<Item> itemsList = new ArrayList<Item>();
String rss_feed_xml;
// استدعي الدالة التي تستخرج لنا اكواد xml من رابط موقعك
rss_feed_xml = this.getXmlFromUrl(rss_url);
// اذا نجح باستخراج اكواد الـ xml
if(rss_feed_xml != null){
try{
Document doc = this.getDomElement(rss_feed_xml);
NodeList nodeList = doc.getElementsByTagName("channel"); // توصلت الـ nodeList للتاج الذي اسمه channel
Element e = (Element) nodeList.item(0);
NodeList items = e.getElementsByTagName("item"); // توصلنا الان الى مصفوفة وهو جميع اوسمة item
// حلقة تفحص لنا كل item إي كل مقال لنأخذ منها ما نريد
for(int i = 0; i < items.getLength(); i++){
Element e1 = (Element) items.item(i);
// هذه التاجات التي اخذناها الموجودة في خلاصات موقعنا البلوجر
String title = this.getValue(e1, "title");
String link = this.getValue(e1, "link");
String date = this.getValue(e1, "pubDate");
// قمنا بعملية الربط بينها وبين الكلاس Item
Item item = new Item(title, link, date);
// بعد الربط خزنا نسخ الitem بداخل قائمة List
itemsList.add(item);
}
}catch(Exception e){
e.printStackTrace();
}
}
// ارجع لنا القائمة التي خزنت بداخلها المقال مع معلوماته اسم وعنوان وتاريخ
return itemsList;
}
/* الدوال الاخرى في الاسفل هي دوال مساعدة استخدمناها في الدالة الرئيسية التي في الاعلى .. ولسنا بحاجة للتعديل على هذه الدوال المساعدة*/
public String getXmlFromUrl(String url) {
String xml = null;
try {
// request method is GET
DefaultHttpClient httpClient = new DefaultHttpClient();
HttpGet httpGet = new HttpGet(url);
HttpResponse httpResponse = httpClient.execute(httpGet);
HttpEntity httpEntity = httpResponse.getEntity();
xml = EntityUtils.toString(httpEntity);
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
// return XML
return xml;
}
public Document getDomElement(String xml) {
Document doc = null;
DocumentBuilderFactory dbf = DocumentBuilderFactory.newInstance();
try {
DocumentBuilder db = dbf.newDocumentBuilder();
InputSource is = new InputSource();
is.setCharacterStream(new StringReader(xml));
doc = (Document) db.parse(is);
} catch (ParserConfigurationException e) {
Log.e("Error: ", e.getMessage());
return null;
} catch (SAXException e) {
Log.e("Error: ", e.getMessage());
return null;
} catch (IOException e) {
Log.e("Error: ", e.getMessage());
return null;
}
return doc;
}
public final String getElementValue(Node elem) {
Node child;
if (elem != null) {
if (elem.hasChildNodes()) {
for (child = elem.getFirstChild(); child != null; child = child
.getNextSibling()) {
if (child.getNodeType() == Node.TEXT_NODE || ( child.getNodeType() == Node.CDATA_SECTION_NODE)) {
return child.getNodeValue();
}
}
}
}
return "";
}
public String getValue(Element item, String str) {
NodeList n = item.getElementsByTagName(str);
return this.getElementValue(n.item(0));
}
}
والآن لنقوم بإنشاء الاكتفتي الخاصة بعرض صفحات الويب WebView في تطبيقنا.
كما تعلمنا سابقاً نقوم بإنشاء كلاس جديد بإسم : WebViewPage
ولكي نجعله اكتفتي نضيف له امتداد (extends) من AppCompatActivity
ونضيف بداخله دالة الاون كريت onCreate الدالة التي يتم استدعائها بعد فتح هذا الاكتفتي.
وبداخل دالة الاون كريت نقوم بربط باللياوت التي اعددناها في الدرس السابق التي اسمها webpage
setContentView(R.layout.webpage);
ومن ثم نقوم بتجهيز هذه الاكتفتي لاستقبال قيمة نصية وهي ” رابط المقال ” عن طريق الـ Intent
Intent in = getIntent();
String page_url = in.getStringExtra("page_url");
تم تخزين الآن قيمة رابط المقال بداخل متغير جديد اسمه page_url
ومن ثم نقوم بالربط مع كائن الويب فيو الموجود بداخل اللياوت لنقوم باستدعائه وجعله يقوم بفتح هذا الرابط.
ليصبح الآن الكود النهائي لاكتفتي عرض صفحات الويب WebViewPage كما الكود التالي :
package com.andrody.bloggerproject;
import android.content.Intent;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import androidx.appcompat.app.AppCompatActivity;
public class WebViewPage extends AppCompatActivity {
WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webpage);
Intent in = getIntent();
String page_url = in.getStringExtra("page_url");
webview = findViewById(R.id.webViewid);
webview.loadUrl(page_url);
webview.setWebViewClient(new DisPlayWebPageActivityClient());
}
private static class DisPlayWebPageActivityClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
وهكذا نكون قد انتهينا من تجهيز كل الكلاسات عدا الاكتفتي الرئيسي للتطبيق MainActivity
سوف يكون بالدرس القادم الأخير لهذه الدروس .. ونكون قد انتهينا من برمجة هذا التطبيق.
اتمنى لكم التوفيق اصدقائي .. لا تنسوا الاشتراك في القائمة البريدية أسفل الموقع ليصلكم كل جديد يقوم بنشره اندرودي عربي.
 AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد
AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد