بسم الله الرحمن الرحيم
لنتابع معاً دروس برمجة تطبيق اندرويد لمدونتك او موقعك من خلال جلب خلاصات الموقع RSS , وما دمت هنا تقرأ هذا الدرس, لابد إنك قمت بتجهيز المشروع كما فعلنا بالدرس السابق, وإذا لم تقم بذلك .. تستطيع مراجعة الدرس الأول تعلم برمجة تطبيق اندرويد لمدونتك البلوجر (1)
كما ذكرنا هذه معاينة بالفيديو لترى ما النتيجة التي سوف تتوصل إليها بعد انتهائك من تطبيق هذه الدروس :
والآن لنبدأ بالدرس الثاني على بركة الله ..
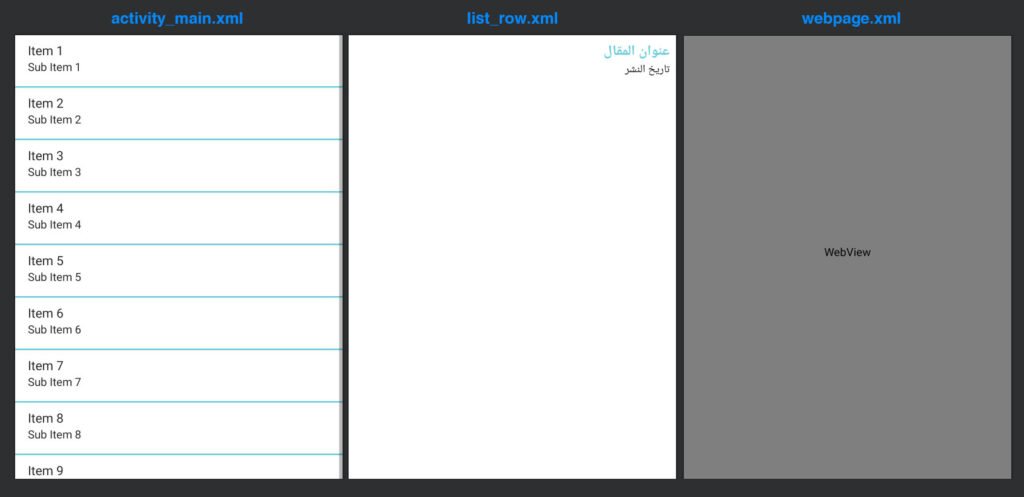
نذهب الآن الى الواجهة الرئيسية للتطبيق والتي هي ملف activity_main.xml الذي تجده في المسار التالي :
app\src\main\res\layout
ملاحظة : المجلد layout هو المجلد الذي يتم وضع فيه واجهات التطبيق التي تظهر للمستخدم على صيغة ملفات من نوع xml
راجع ايضاً : شرح مجلدات وملفات مشروع تطبيق اندرويد
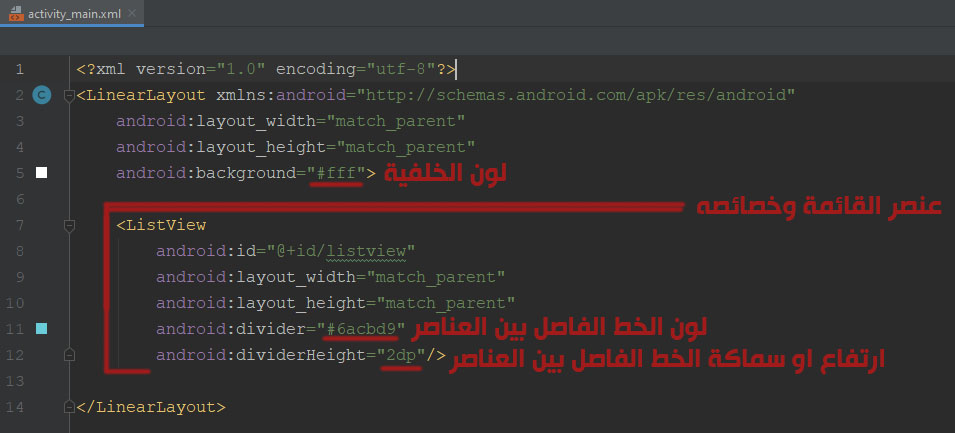
ونحذف جميع ما بداخله, ونقوم بجعل العنصر الرئيسي فيه من نوع LinearLayout ونقوم بإضافة داخله عنصر القائمة إي نوع ListView ليصبح الكود كالتالي :

الآن لنقوم بإنشاء ملف xml جديد لنقوم بداخله تنسيق وشكل كل عنصر بالقائمة, اي ان هذا التنسيق سوف يتكرر على عدد العناصر الموجودة لديك, نذهب لمجلد الـ Layout ونضغط عليه بالزر الأيمن ونختار ملف جديد new ثم نختار Layout Resource File, ونضع اسم الملف list_row
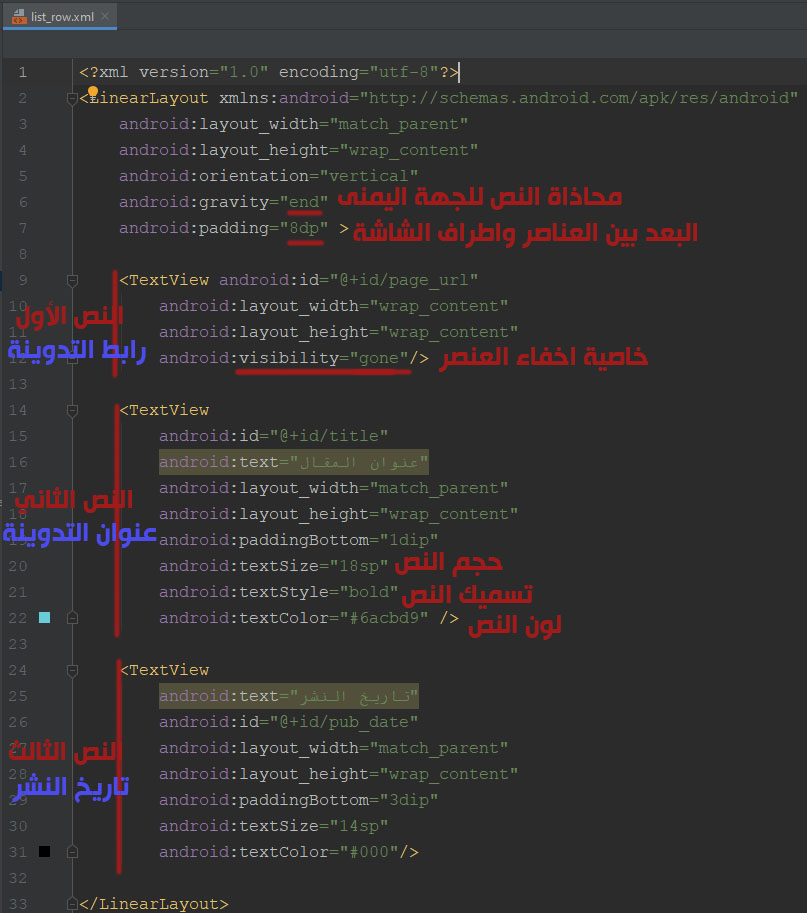
هذا الملف سوف نضع فيه 3 عناصر من نوع نص TextView حسب عدد العناصر لديك التي تريد استيرادها من موقعك او مدونتك.
النص الأول : رابط التدوينة أو المقالة .. وسوف نجعله عنصر مخفي غير ظاهر للمستخدم.
النص الثاني : اسم التدوينة او المقالة والذي سوف يظهر للمستخدم.
النص الثالث : سوف نستخدمه لعرض تاريخ نشر هذه المقالة.
وعلى نفس النمط .. تستطيع اضافة الصور او النصوص إلخ حسب موقعك.
توضيح للنص الأول : رابط التدوينة او المقالة, سوف نقوم بإنشاء متصفح داخل تطبيقك لتصفح هذه المقالة من خلال الوصول للرابط او العنوان الخاص بها وفتحها داخل التطبيق, وجعلناه عنصر مخفي تستطيع اظهاره للمستخدم ولكن لسنا بحاجة لذلك ما دام بعد الضغط على العنصر سوف يتم فتح هذا الرابط.
وقمتنا بتخزينه بهذه الطريقة بداخل الxml لسهولة الوصول إليه عند جلبه مع المعلومات الاخرى من موقعك.
نقوم بتجهيز ملف list_row.xml كما الكود التالي :

والآن لنقوم بإضافة ملف واجهة اضافي لعرض وفتح التدوينة بداخل التطبيق, ومن ثم ننتهي من قسم تنسيق الواجهات وننتقل إلى قسم البرمجة بلغة الجافا لبرمجة العلاقات داخل التطبيق واخراج النتيجة التي نحن جميعاً بنتظارها ..
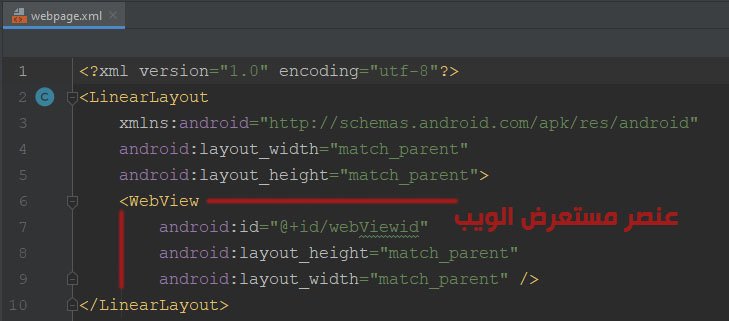
نقوم بإضافة ملف جديد في مجلد Layout ونضع اسمه webpage وفقط نضيف بداخله عنصر واحد مستعرض ويب من نوع WebView, كما الكود التالي :

اهم نقطة إن معرفات العناصر تكون كما ذكرنا لاننا سوف نستخدمها للوصول اليها برمجياً والتحكم بها. وما اقصده من معرفات العناصر هي الـ id الخاص بكل عنصر android:id
ونتيجة ما قمنا بعمله اليوم هي :

هكذا نكون انتهينا من جانب تنسيق واجهات التطبيق, وسوف ننتقل في الدرس القادم من برمجة التطبيق بلغة الجافا.
لا تنسى الاشتراك في القائمة البريدية اسفل الموقع ليصلك كل ما ينشر في موقعكم اندرودي عربي, كذلك دعمكم لنا على المواقع الاجتماعية يشجعنا للانتقال لمراحل اكثر تقدماً في مجال برمجة تطبيقات الاندرويد
 AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد
AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد