بسم الله الرحمن الرحيم
اليوم سيكون شرحنا عن كيفية عرض صورة في التطبيق من قاعدة بيانات فايربيس
في البداية يجب عليك متابعة الدرس التالي وتطبيقه لتجهيز مشروعك الأندرويد : تجهيز مشروعك الأندرويد لاستقبال خدمات جوجل فايربيس Firebase Google
ثانيا نذهب الى ملف Gradle الخاص في التطبيق ونضيف المكتبات التالية : (في وسم dependencies)
implementation 'com.google.firebase:firebase-database:16.0.5'
//مكتبة للتعامل مع قواعد البيانات من فايربيس
implementation 'com.squareup.picasso:picasso:2.71828'
//مكتبة بيكاسو الشهيرة للتعامل مع الصور
وبعد إضافة المكتبات ومزامنة المشروع بنجاح.
نقوم بإنشاء اكتفتي جديدة ونذهب الى اللياوت
ونضف ImageView لكي نعرض الصورة داخلها
<ImageView
android:layout_width="300dp"
android:layout_height="400dp"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:scaleType="centerCrop"
android:layout_marginStart="36dp"
android:background="#FCFCFC"
android:id="@+id/image"
android:layout_marginBottom="41dp">
</ImageView>والان نضف TextView
لجلب الرابط من فايربيس ونجعل حجم النص 0sp لكي لايتم اظهاره في اللياوت
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:textStyle="bold"
android:gravity="center"
android:id="@+id/url"
android:layout_gravity="center"
android:textSize="0sp"
android:text=""/>
والان ناتي الى الاكتيفتي
ونعرف المتغيرات الخاصة ب النص والصورة خارج الدوال فوق دالة onCreate
private ImageView iv;
private TextView url;والان ونربط العناصر في دالة onCreate.
iv = findViewById(R.id.image);
url = findViewById(R.id.url);
لاحظ جيدا عملية الربط تمت مابين المتغيرات في الاكتيفتي ومعرفات العناصر في اللياوت
وايضا اضف السطر التالي الى دالة OnCreate
FirebaseApp.initializeApp(this);
نقوم بتعريف وصول الفايربيس بوضع الاسطر التالية داخل الكلاس وخارج الدوال:
ايضا فوق دالة onCreate
private FirebaseDatabase firebaseDatabase=FirebaseDatabase.getInstance();
private DatabaseReference Reference=firebaseDatabase.getReference();
private DatabaseReference childreference=Reference.child("url");
والان نضف دالة Onstart الى الكلاس
كما في الكود التالي
لتصبح النتيجة :
@Override
protected void onStart() {
super.onStart();
childreference.addChildEventListener(new ChildEventListener() {
@Override
public void onChildAdded(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
String messqe=dataSnapshot.getValue(String.class); // جلب الرابط من فايربيس وتحويله الى سترنغ
url.setText(messqe);
Picasso.get()
.load(messqe) //وهنا نأخذ رابط الصورة ويتم عرض الصورة داخل ImageView
.into(iv);
}
@Override
public void onChildChanged(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onChildRemoved(@NonNull DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
}
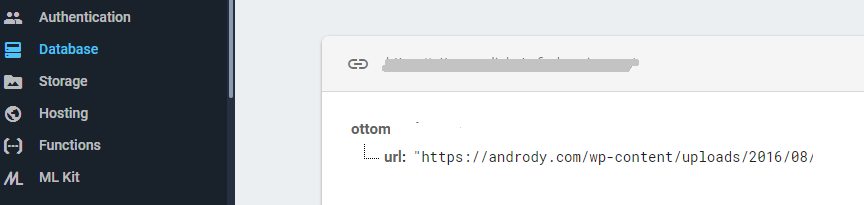
والان نذهب الى فايربيس وندخل الى قاعدة البيانات وننشئ child
ونعرفه ب url ونضف بداخله رابط الصورة التي تريد عرضها في التطبيق
كما في الصورة


وايضا لاننسى اضافة صلاحية الوصول الى الانترنت من ملف Manifest
<uses-permission android:name="android.permission.INTERNET" />
والان النتيجة في التطبيق

وبالتوفيق لكم جميعاً , إذا كانت لديكم مشاكل او استفسارات لا تنسى وضعها لنا في صندوق التعليقات
 AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد
AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد