بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته …
سنبدأ اليوم في دروس التطبيقات العملية ( الأمثلة ) لبعض الدروس التي قدمناها من قبل واليوم سنتكلم عن تصميم زر بمظهر جذاب و تصميم رائع يتميز بحواف مائلة وتغيير اللون لخلفية الزر والنص عند الضغط عليه .
الخطوات البدائية :
أولا :
درس تصميم الزر : اضغط هنا.
وإن كان بعض التغير في الكود ولكن الطريقة والصيغة نفسها .
درس الخطوط : اضغط هنا.
ثانيا :
سنقوم بإنشاء تطبيق ووضع زرين في Main Activity ( الأول مع حواف مائلة والثاني بدون ) .
ثالثا :
إنشاء عدة ملفات Drawable :
1. العدد (2) ملفات Drawable لأجل الحواف المائلة .
2. العدد (3) ملفات Drawable من أجل تغيير اللون عند الضغط .
الملفين الأوليين للزر الأول ( أول ملف للزر من دون الضغط والثاني للزر عند الضغط ) لن نتعامل معهما بشكل مباشر بل عبر ملفات Drawable الثلاثة القادمة .
الملفات الثلاثة الباقية ( أول ملف للزر الأول لتحويل خلفية الزر بين حالتين الضغط و عدم الضغط < سنتعامل مع ملفين الدروبول الأوليين ضمنهما > – ثاني ملف للزر الثاني لتحويل خلفية الزر بين حالتين الضغط وعدم الضغط – الثالث مشترك بين الزرين ومهمته تحويل لون نص الزر بين حالتين الضغط وعدم الضغط ) .
ملاحظة : الملفات الخاصة للزر الأول أكثر من الثاني كون له مزايا أكثر .
رابعا :
ملف الدروبول الأول والثاني الخاص بالزر الأول ( الفرق بينهما بعكس الألون فقط لا غير ) .
olivedrab = #6B8E23 White = #FFFFFF
- back_2
<?xml version="1.0" encoding="utf-8" ?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:thickness="0dp">
<stroke
android:width="1dp"
android:color="@color/olivedrab"
/>
<corners android:radius="7dp" />
<gradient
android:angle="270"
android:endColor="@color/White"
android:startColor="@color/White"
android:type="linear" />
</shape>
- back
<?xml version="1.0" encoding="utf-8" ?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:thickness="0dp">
<stroke
android:width="1dp"
android:color="#FFFFFF"
/>
<corners android:radius="7dp" />
<gradient
android:angle="270"
android:endColor="@color/olivedrab"
android:startColor="@color/olivedrab"
android:type="linear" />
</shape>
والآن الملفات الخاصة بالتحويل بين حالتي الضغط وعدم الضغط :
الأول الخاص بالزر الأول ( ضمنهما ملفان الدروبول الأوليان الخاصان بتصميم الزر والحواف ) :
- button
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:drawable="@drawable/back"
/>
<item
android:drawable="@drawable/back_2"
/>
</selector>
الثاني الخاص بالزر الثاني :
- button_o
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:drawable="@color/olivedrab"
/>
<item
android:drawable="@color/White"
/>
</selector>
الثالث المشترك بين الزرين لتغيير لون النص :
- button_
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:color="@color/White"
/>
<item
android:color="@color/olivedrab"
/>
</selector>
والآن نذهب للياوت الرئيسة ونضيف الخواص الأزرار :
الزر الأول :
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button"
android:textColor="@drawable/button_"
android:text="مبارك"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:id="@+id/button"
android:layout_below="@+id/view"
android:layout_centerHorizontal="true" />
لاحظنا إضافة خاصية الخلفية وربطها بملف الدروبول الخاص بالزر الأول ( الأول من الثلاثة ) :
android:background="@drawable/button"
الزر الثاني :
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="رمضان"
android:id="@+id/button2"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:background="@drawable/button_o"
android:textColor="@drawable/button_"
android:layout_above="@+id/view"
android:layout_centerHorizontal="true" />
وأيضا خاصية الخلفية الخاصة بالزر الثاني وربطها بملف الدروبول الخاص بالزر الثاني ( الثاني من الثلاثة ) :
android:background="@drawable/button_o"
وخاصية لون نص الزر المشتركة بين الزرين :
android:textColor="@drawable/button_"
ملف الجافا :
package com.dev.ms.button;
import android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Typeface myTypeface;
Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTypeface = Typeface.createFromAsset(getAssets(), "fonts/flat.ttf");
b1 = (Button)findViewById(R.id.button);
b2 = (Button)findViewById(R.id.button2);
b1.setTypeface(myTypeface);
b2.setTypeface(myTypeface);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
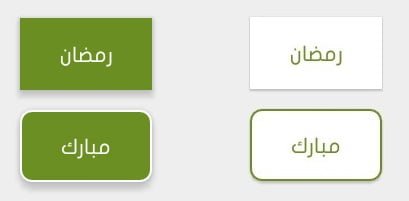
ونتيجة المحاكاة :
حالة عدم الضغط ( الحالة الطبيعية للزر ) < الأول مع الحواف هو الزر السفلي > .
حالة الضغط :
انتهت التدوينة , لا تنسونا من صالح دعاؤكم , دمتم في رعاية الله .
السلام عليكم ورحمة الله وبركاته …
( الرجاء الذكر في التعليقات في حال أي سؤال أو ملاحظة )
 AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد
AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد









جــزاكـمـ الله خيــراً
وإياكم 😊
ممكن سوال بعيد عن الدرس ؟ انا مبتدا في الاندرويد وعايز اعمل ابلكيش بيعمل الاتي : ابديت و انسرت ودليت في الداتا بيز؟؟؟
عايز بس اعرف ابدا في ازي ابدا ارسم واخطط للمشروع مثلا كام اكتفتي كام كلاس هستخدم اكود ايه؟؟
ولو ممكن فيديو يكون في نفس فكرت الداتا بيز عشان انا مبتدي ولسه الداتا ومش ؟؟؟
يا هلا أحمد .
أولا يجب معرفةماهية برنامجك وتشوف شو بيتطلب حتى لو كنت مبتدأ وتحط كلشي على ورقة وبعدين اطرح أسئلتك
ممكن ترد عليه على Inbox بتاع الفيس بوك ؟
يعطيك العافية وثابر للأمام
عندي سؤال ليش استخدمت العنصر gradient بدل ما تستعمل solid مادام اللون البدائي والنهائي مارح يتغير وبالتالي مارح يصير عندك تدرج باللون
الله يعافيك ، شكرا .
كلامك صحيح . بس انا حطيت كل الاختيارات مشان إذا حدا حب يغير ومشان ما أضيع الناس بالكود .