بسم الله الرحمن الرحيم
مرحباً اصدقائي, في الأمس قمنا بأخذ برمجة القائمة في تطبيقات الاندرويد على ابسط صورة لها, والان ان شاء الله نكمل بمرحلة اعمق بخطوة صغيرة عن الماضي وهو استخدام لياوت مخصص لهذه القائمة.
ما سوف نقوم بعمله هو: في الدرس الماضي قمنا بتعريف لياوت معرفة سابقاً, الان نقوم بإنشاء لياوت وربطها بالقائمة, ما يميز هذه اللياوت اننا نقوم بعمل نسخة واحدة لعنصر واحد من القائمة وهي تكرر نفسها
على عدد العناصر المضافة لديك في القائمة.
تابع الدرس السابق : برمجة القائمة اللست فيو بأبسط طريقة – اندرويد ستوديو
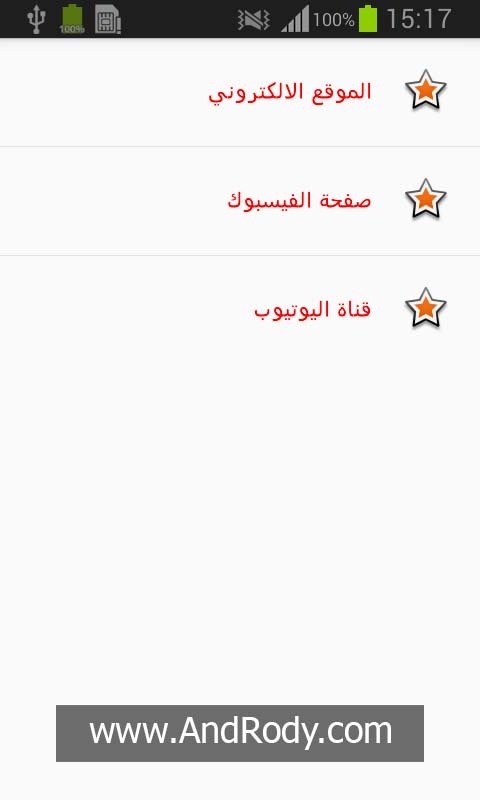
# معاينة لتطبيق درس اليوم :
لنقوم بالتالي / لياوت واجهة رئيسة فيها الكود التالي : activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/Andrody.com"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ListView
android:id="@+id/list"
android:layout_height="wrap_content"
android:layout_width="match_parent">
</ListView>
</LinearLayout>
من ثم نقوم بإنشاء لياوت جديدة, لتحتوي على معلومات العنصر من القائمة, مثلاً نقوم بتسميتها : text.xml
– قم بصياغة هذه اللياوت بالشكل الذي يحلو لك, بالنسبة لي, استخدمت نص باللون الأحمر, مع صورة نجمة صغيرة معرفة سابقاً مع ملفات حزمة الاندرويد.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:gravity="right|center"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv"
android:textColor="#ff0000"
android:textSize="20sp"
android:text="----------------"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:layout_margin="20dp"
android:src="@android:drawable/star_big_on"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
والآن في الاكتفتي الرئيسية : MainActivity.java
- تماماً نفس الكود في الدرس السابق, ارجع اليه لترى شرح الكود, فقط نعرف فيه اللياوت الجديدة, التي قمنا بإنشائها.
public class MainActivity extends Activity { ListView listView ; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.list); String[] AndRody = new String[] { "الموقع الالكتروني", "صفحة الفيسبوك", "قناة اليوتيوب",}; ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.text, R.id.tv, AndRody); listView.setAdapter(adapter); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if(position == 0){ Intent i = new Intent(Intent.ACTION_VIEW, Uri.parse("https://andrody.com/")); startActivity(i); } if(position == 1){ Intent i = new Intent(Intent.ACTION_VIEW, Uri.parse("https://m.facebook.com/andrody2015")); startActivity(i); } if(position == 2){ Intent i = new Intent(Intent.ACTION_VIEW, Uri.parse("https://m.youtube.com/channel/UCAGUgnnL47fU3TMRhKhkQwQ")); startActivity(i); } } }); } }امرها بسيط جداً, وان شاء الله انتظرونا بدروس جديدة يومية 🙂 وفي أمان الله ~
 AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد
AndRody – اندرودي عربي اول موقع عربي مهتم ببرمجة تطبيقات اندرويد








السلام عليكم ..
انا مواجهتني مشكلة غريبه ماقد تكلمت عنها ولا شفت احد عانا منها
وهي :
في دالة onCreate
وفي هذا السطر بالتحديد setContentView(R.layout.activity_main);
ال R يقول لي فيها cannot resolve symbol
وهذا الخطا يتكرر في كل الكلاسات وكل ما جيت اضيف الايدي كمان
أتمنى انك تفيدني في حل لهذه المشكلة … وشكرا
وعليكم السلام, مع استخدام الاندرويد ستوديو انقرضت تقريباً مشاكل ملف الـ R.java
الأمر بسيط جداً فقط, اختر تنظيف المشروع + اعادة بناء . ويتم تلقائياً اصلاح المشكلة.
إذا لم تفهم قصدي, جرب إغلاق المشرع من ثم اعادة فتحه.
u have problem ith the gradle or u should rebuild your project